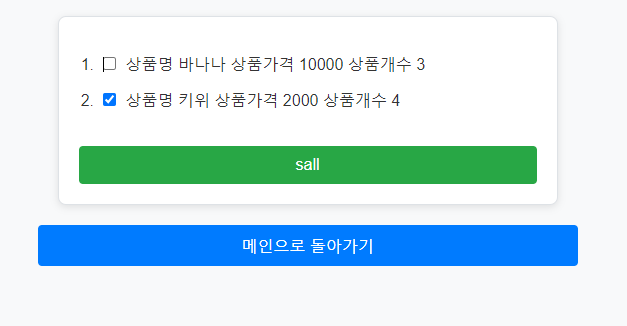
cart.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.ArrayList, product.ProductDTO"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="/mall/css/cart.css">
</head>
<body>
<%
ArrayList<ProductDTO> datas = (ArrayList<ProductDTO>)request.getAttribute("cart");
%>
<div>
<form action="controller.jsp" method="POST">
<ol>
<%
if(datas != null){//상품이 없을 수 있기 때문에 작성
for(ProductDTO data:datas){
%>
<li>
<label>
<input type="checkbox" name="sallproduct" value="<%=data.getProduct_num()%>">
<input type="hidden" name="product_num" value="<%=data.getProduct_cnt()%>">
상품명 <%=data.getProduct_name() %>
상품가격 <%=data.getProduct_price() %>
상품개수 <%=data.getProduct_cnt() %>
</label>
</li>
<%
}
}
%>
</ol>
<input type="submit" class="sall-btn" name="action" value="sall">
</form>
</div>
<a class="main-btn" href="controller.jsp?action=main">메인으로 돌아가기</a>
</body>
</html>
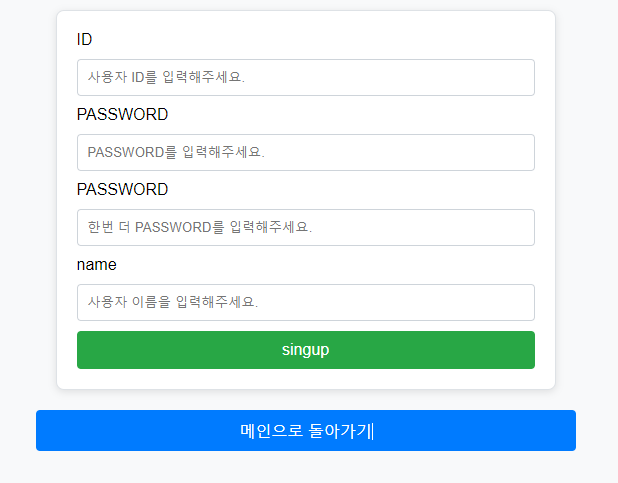
join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
<link rel="stylesheet" type="text/css" href="/mall/css/join.css">
</head>
<body>
<%--
1. 회원가입 버튼
2. 메인으로 돌아가기 버튼
--%>
<div class="singup-box">
<form action="controller.jsp" method="POST">
ID <input type="text" placeholder="사용자 ID를 입력해주세요." name="member_id" class="input-id" required> <br>
PASSWORD <input type="password" pattern="^[0-9a-zA-Z]+" name="member_password" class="input-password" placeholder="PASSWORD를 입력해주세요." required> <br>
PASSWORD <input type="password" pattern="^[0-9a-zA-Z]+" name="member_password" class="input-password_ck" placeholder="한번 더 PASSWORD를 입력해주세요." required> <br>
name <input type="text" name="member_name" class="input-name" placeholder="사용자 이름을 입력해주세요." required> <br>
<input type="submit" class='login-btn' value="singup" name="action"><br>
</form>
</div>
<a class="main-btn" href="controller.jsp?action=main">메인으로 돌아가기</a>
</body>
<script>
function validatePassword() {
var password = document.querySelector('input[name="member_password"]').value;
var confirmPassword = document.querySelector('input[name="member_password_ck"]').value;
if (password !== confirmPassword) {
alert("비밀번호가 일치하지 않습니다. 다시 확인해주세요.");
return false; // 폼 제출을 막습니다.
}
return true; // 폼 제출을 허용합니다.
}
</script>
</html>
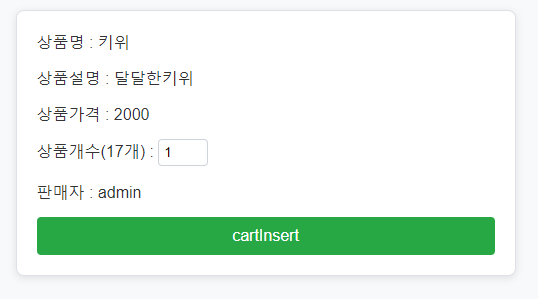
product.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.ArrayList, product.ProductDTO"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>상품정보 보여주기</title>
<link rel="stylesheet" type="text/css" href="/mall/css/product.css">
</head>
<body>
<%--
1. 상품 설명 출력
2. 장바구니에 추가 버튼
3. 메인으로 돌아가기 버튼
--%>
<%
ProductDTO data = (ProductDTO)request.getAttribute("data");
%>
<div class="product-box">
<form action="controller.jsp" method="POST">
<div>상품명 : <%=data.getProduct_name() %></div>
<div>상품설명 : <%=data.getProduct_details() %></div>
<div>상품가격 : <%=data.getProduct_price() %></div>
<div>상품개수(<%=data.getProduct_cnt() %>개) : <input type="number" required value="1" name="product_cnt"> </div>
<div>판매자 : <%=data.getProduct_seller() %></div>
<input type="hidden" value="<%=data.getProduct_num()%>" name="product_num">
<input type="submit" value="cartInsert" name="action">
</form>
</div>
</body>
</html>
728x90
'국비 내용 정리 > 과제' 카테고리의 다른 글
| 국비 34일차 과제 (0) | 2024.08.19 |
|---|---|
| jSP 쇼핑몰 제작(page : controller) (0) | 2024.08.11 |
| jSP 쇼핑몰 제작(page : index, main, mypage, admin) (0) | 2024.08.11 |
| jsp를 통해 회원가입 작성하기 2번째 (0) | 2024.08.07 |
| jsp를 통해 회원가입 작성하기 (0) | 2024.08.06 |
