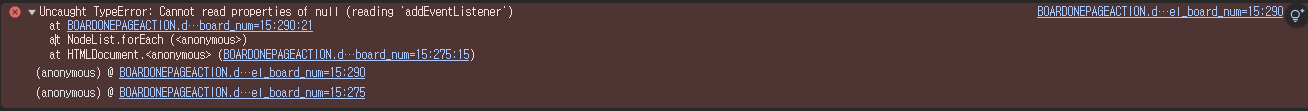
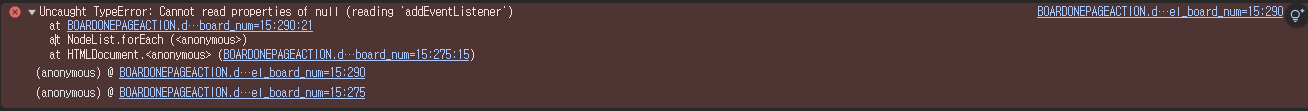
발생한 오류 Cannot read properties of null

이번 프로젝트를 하면서 MVC 파트별 코드를 작성하고
기능별로 취합하여 오류가 발생한 부분을 수정하는 작업하는 도중 발생한 오류다.
해당 오류가 어디서 발생했는지 확인해봤다.
// 각 댓글(comment-item)에 대해 반복 작업을 수행합니다.
comments.forEach(comment => {
// 현재 댓글의 편집 버튼(.edit-comment)을 선택하여 editButton 변수에 저장
const editButton = comment.querySelector('#edit-comment');
// 현재 댓글의 편집 입력란(.comment-edit)을 선택하여 commentEdit 변수에 저장
const commentEdit = comment.querySelector('.comment-edit');
// 현재 댓글의 텍스트 영역(.comment-text)을 선택하여 commentText 변수에 저장
const commentText = comment.querySelector('.comment-text');
// 현재 댓글의 저장 버튼(.save-edit)을 선택하여 saveEditButton 변수에 저장
const saveEditButton = comment.querySelector('.save-edit');
// editButton 클릭 시 실행될 이벤트 리스너를 추가
editButton.addEventListener('click', (event) => {
// 기본 클릭 동작을 막습니다
event.preventDefault();
// commentText 요소에 'd-none' 클래스를 추가하여 댓글 텍스트를 숨기기
commentText.classList.add('d-none');
// 클릭된 버튼의 부모 요소(comment)를 기준으로 하위 요소들에 접근
const currentComment = event.currentTarget.closest('.comment-item');
// currentComment 내의 commentText에 'd-none' 클래스를 추가하여 댓글 텍스트를 숨기기
currentComment.querySelector('.comment-text').classList.add('d-none');
// currentComment 내의 editForm에서 'd-none' 클래스를 제거하여 편집 폼을 표시
currentComment.querySelector('.edit-form').classList.remove('d-none');
// commentEdit 입력란에 현재 댓글의 텍스트 내용을 설정
commentEdit.value = commentText.textContent.trim();
});
// saveEditButton 클릭 시 실행될 이벤트 리스너를 추가
saveEditButton.addEventListener('click', () => {
// commentEdit 입력란의 값을 commentText 요소에 설정하여 변경된 댓글을 표시
commentText.textContent = commentEdit.value;
// editForm 요소에 'd-none' 클래스를 추가하여 편집 폼을 숨기기
editForm.classList.add('d-none');
// commentText 요소에서 'd-none' 클래스를 제거하여 댓글 텍스트를 다시 표시
commentText.classList.remove('d-none');
});
});
});
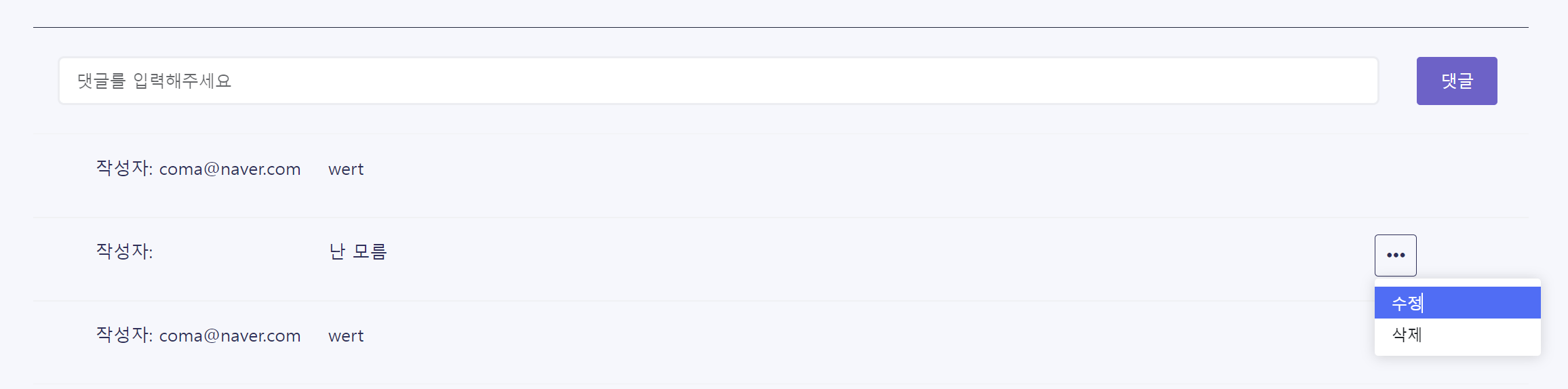
확인해보니 JavaScript 구문중 forEach가 돌아가는 도중 아래 버튼 요소를 찾지 못하여 오류가 발생했다.
// 현재 댓글의 편집 버튼(.edit-comment)을 선택하여 editButton 변수에 저장
const editButton = comment.querySelector('#edit-comment');
오류를 수정하기 위해 찾아보니 forEach를 돌때 JavaScript가 멈추지 않도록
TryCatch문으로 감싸주면 오류가 발생해도 코드가 멈추지 않고 계속 실행된다.
추가하여 코드를 실행해보았습니다.
<script>
// DOMContentLoaded 이벤트가 발생하면 콜백 함수를 실행
// 즉, DOM이 완전히 로드된 후에 이 코드가 실행
document.addEventListener('DOMContentLoaded', () => {
// .comment-item 클래스를 가진 모든 요소를 선택하여 comments라는 변수에 저장
const comments = document.querySelectorAll('.comment-item');
// 각 댓글(comment-item)에 대해 반복 작업을 수행합니다.
comments.forEach(comment => {
try {
// 현재 댓글의 편집 버튼(.edit-comment)을 선택하여 editButton 변수에 저장
const editButton = comment.querySelector('#edit-comment');
// 현재 댓글의 편집 입력란(.comment-edit)을 선택하여 commentEdit 변수에 저장
const commentEdit = comment.querySelector('.comment-edit');
// 현재 댓글의 텍스트 영역(.comment-text)을 선택하여 commentText 변수에 저장
const commentText = comment.querySelector('.comment-text');
// 현재 댓글의 저장 버튼(.save-edit)을 선택하여 saveEditButton 변수에 저장
const saveEditButton = comment.querySelector('.save-edit');
// editButton 클릭 시 실행될 이벤트 리스너를 추가
editButton.addEventListener('click', (event) => {
// 기본 클릭 동작을 막습니다
event.preventDefault();
// commentText 요소에 'd-none' 클래스를 추가하여 댓글 텍스트를 숨기기
commentText.classList.add('d-none');
// 클릭된 버튼의 부모 요소(comment)를 기준으로 하위 요소들에 접근
const currentComment = event.currentTarget.closest('.comment-item');
// currentComment 내의 commentText에 'd-none' 클래스를 추가하여 댓글 텍스트를 숨기기
currentComment.querySelector('.comment-text').classList.add('d-none');
// currentComment 내의 editForm에서 'd-none' 클래스를 제거하여 편집 폼을 표시
currentComment.querySelector('.edit-form').classList.remove('d-none');
// commentEdit 입력란에 현재 댓글의 텍스트 내용을 설정
commentEdit.value = commentText.textContent.trim();
});
// saveEditButton 클릭 시 실행될 이벤트 리스너를 추가
saveEditButton.addEventListener('click', () => {
// commentEdit 입력란의 값을 commentText 요소에 설정하여 변경된 댓글을 표시
commentText.textContent = commentEdit.value;
// editForm 요소에 'd-none' 클래스를 추가하여 편집 폼을 숨기기
editForm.classList.add('d-none');
// commentText 요소에서 'd-none' 클래스를 제거하여 댓글 텍스트를 다시 표시
commentText.classList.remove('d-none');
});
} catch (error) {
}
});
});
</script>
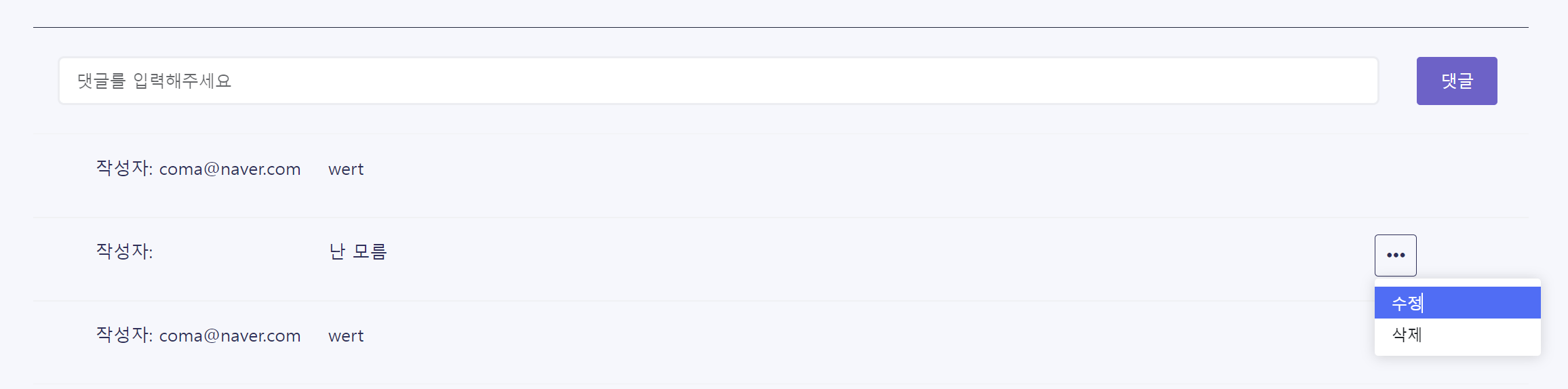
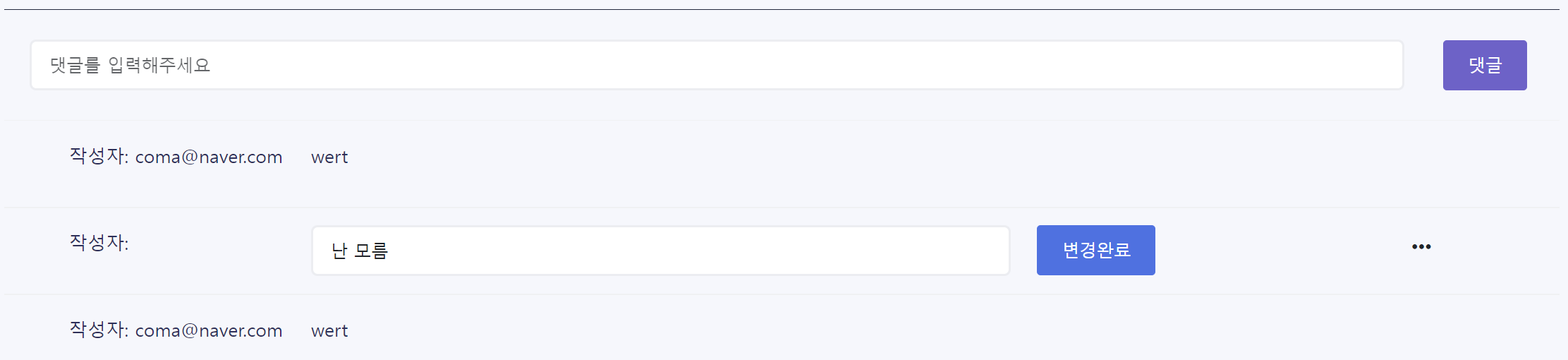
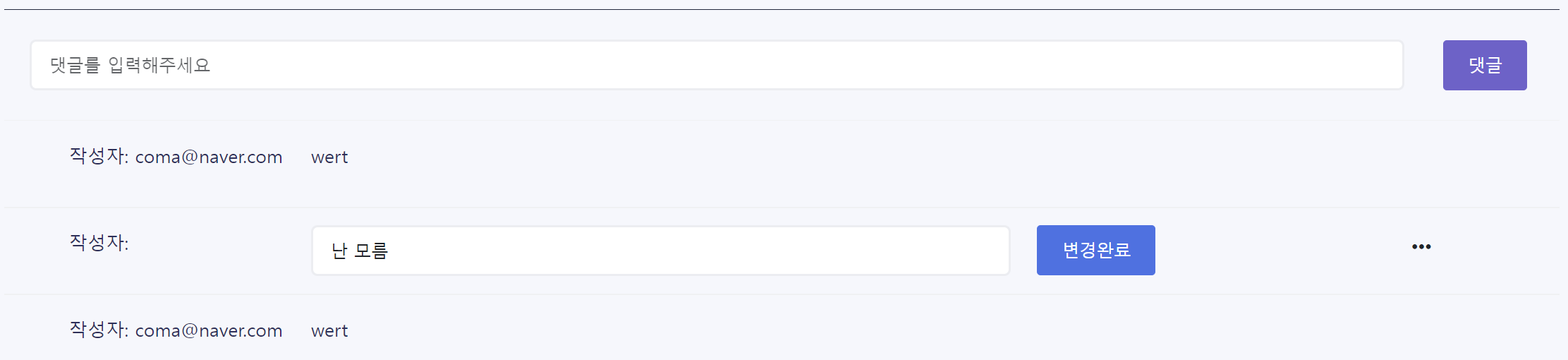
TryCatch를 사용하니 아래 수정을 클릭해도 나오지 않았던 오류가 해결되었다.


728x90
'팀 프로젝트 > 오류 코드 작성' 카테고리의 다른 글
| [Spring] 배포 후 서버 MariaDB org.springframework.jdbc.BadSqlGrammarException (1) | 2024.11.06 |
|---|---|
| Mypage 페이지 이동 Error 정리 (0) | 2024.08.28 |
발생한 오류 Cannot read properties of null

이번 프로젝트를 하면서 MVC 파트별 코드를 작성하고
기능별로 취합하여 오류가 발생한 부분을 수정하는 작업하는 도중 발생한 오류다.
해당 오류가 어디서 발생했는지 확인해봤다.
// 각 댓글(comment-item)에 대해 반복 작업을 수행합니다.
comments.forEach(comment => {
// 현재 댓글의 편집 버튼(.edit-comment)을 선택하여 editButton 변수에 저장
const editButton = comment.querySelector('#edit-comment');
// 현재 댓글의 편집 입력란(.comment-edit)을 선택하여 commentEdit 변수에 저장
const commentEdit = comment.querySelector('.comment-edit');
// 현재 댓글의 텍스트 영역(.comment-text)을 선택하여 commentText 변수에 저장
const commentText = comment.querySelector('.comment-text');
// 현재 댓글의 저장 버튼(.save-edit)을 선택하여 saveEditButton 변수에 저장
const saveEditButton = comment.querySelector('.save-edit');
// editButton 클릭 시 실행될 이벤트 리스너를 추가
editButton.addEventListener('click', (event) => {
// 기본 클릭 동작을 막습니다
event.preventDefault();
// commentText 요소에 'd-none' 클래스를 추가하여 댓글 텍스트를 숨기기
commentText.classList.add('d-none');
// 클릭된 버튼의 부모 요소(comment)를 기준으로 하위 요소들에 접근
const currentComment = event.currentTarget.closest('.comment-item');
// currentComment 내의 commentText에 'd-none' 클래스를 추가하여 댓글 텍스트를 숨기기
currentComment.querySelector('.comment-text').classList.add('d-none');
// currentComment 내의 editForm에서 'd-none' 클래스를 제거하여 편집 폼을 표시
currentComment.querySelector('.edit-form').classList.remove('d-none');
// commentEdit 입력란에 현재 댓글의 텍스트 내용을 설정
commentEdit.value = commentText.textContent.trim();
});
// saveEditButton 클릭 시 실행될 이벤트 리스너를 추가
saveEditButton.addEventListener('click', () => {
// commentEdit 입력란의 값을 commentText 요소에 설정하여 변경된 댓글을 표시
commentText.textContent = commentEdit.value;
// editForm 요소에 'd-none' 클래스를 추가하여 편집 폼을 숨기기
editForm.classList.add('d-none');
// commentText 요소에서 'd-none' 클래스를 제거하여 댓글 텍스트를 다시 표시
commentText.classList.remove('d-none');
});
});
});
확인해보니 JavaScript 구문중 forEach가 돌아가는 도중 아래 버튼 요소를 찾지 못하여 오류가 발생했다.
// 현재 댓글의 편집 버튼(.edit-comment)을 선택하여 editButton 변수에 저장
const editButton = comment.querySelector('#edit-comment');
오류를 수정하기 위해 찾아보니 forEach를 돌때 JavaScript가 멈추지 않도록
TryCatch문으로 감싸주면 오류가 발생해도 코드가 멈추지 않고 계속 실행된다.
추가하여 코드를 실행해보았습니다.
<script>
// DOMContentLoaded 이벤트가 발생하면 콜백 함수를 실행
// 즉, DOM이 완전히 로드된 후에 이 코드가 실행
document.addEventListener('DOMContentLoaded', () => {
// .comment-item 클래스를 가진 모든 요소를 선택하여 comments라는 변수에 저장
const comments = document.querySelectorAll('.comment-item');
// 각 댓글(comment-item)에 대해 반복 작업을 수행합니다.
comments.forEach(comment => {
try {
// 현재 댓글의 편집 버튼(.edit-comment)을 선택하여 editButton 변수에 저장
const editButton = comment.querySelector('#edit-comment');
// 현재 댓글의 편집 입력란(.comment-edit)을 선택하여 commentEdit 변수에 저장
const commentEdit = comment.querySelector('.comment-edit');
// 현재 댓글의 텍스트 영역(.comment-text)을 선택하여 commentText 변수에 저장
const commentText = comment.querySelector('.comment-text');
// 현재 댓글의 저장 버튼(.save-edit)을 선택하여 saveEditButton 변수에 저장
const saveEditButton = comment.querySelector('.save-edit');
// editButton 클릭 시 실행될 이벤트 리스너를 추가
editButton.addEventListener('click', (event) => {
// 기본 클릭 동작을 막습니다
event.preventDefault();
// commentText 요소에 'd-none' 클래스를 추가하여 댓글 텍스트를 숨기기
commentText.classList.add('d-none');
// 클릭된 버튼의 부모 요소(comment)를 기준으로 하위 요소들에 접근
const currentComment = event.currentTarget.closest('.comment-item');
// currentComment 내의 commentText에 'd-none' 클래스를 추가하여 댓글 텍스트를 숨기기
currentComment.querySelector('.comment-text').classList.add('d-none');
// currentComment 내의 editForm에서 'd-none' 클래스를 제거하여 편집 폼을 표시
currentComment.querySelector('.edit-form').classList.remove('d-none');
// commentEdit 입력란에 현재 댓글의 텍스트 내용을 설정
commentEdit.value = commentText.textContent.trim();
});
// saveEditButton 클릭 시 실행될 이벤트 리스너를 추가
saveEditButton.addEventListener('click', () => {
// commentEdit 입력란의 값을 commentText 요소에 설정하여 변경된 댓글을 표시
commentText.textContent = commentEdit.value;
// editForm 요소에 'd-none' 클래스를 추가하여 편집 폼을 숨기기
editForm.classList.add('d-none');
// commentText 요소에서 'd-none' 클래스를 제거하여 댓글 텍스트를 다시 표시
commentText.classList.remove('d-none');
});
} catch (error) {
}
});
});
</script>
TryCatch를 사용하니 아래 수정을 클릭해도 나오지 않았던 오류가 해결되었다.


728x90
'팀 프로젝트 > 오류 코드 작성' 카테고리의 다른 글
| [Spring] 배포 후 서버 MariaDB org.springframework.jdbc.BadSqlGrammarException (1) | 2024.11.06 |
|---|---|
| Mypage 페이지 이동 Error 정리 (0) | 2024.08.28 |
